What's new in ECMA 2020?
BigInt, Nullish coalescing operator(??), globalThis
Official ECMA 2020 was released in June 2020. I tried to consolidate the top 3 features and their implementations in various browsers.
Without any further delay, let's jump right into it and explore some of the new features in ECMA 2020.
1. BigInt
BigInt is a built-in object whose constructor returns a bigint value to represent whole numbers larger than 2^53 -1( Number.MAX_SAFE_INTEGER ). It can be created in two ways -
- by
appending nto the end of an integer literal
const thisisabigInt = 3447283493039234n
typeof thisisabigInt === 'bigint'
// ↪ true
- by
calling the BigInt() constructor(but without the new operator) and giving it an integer value or string value
const alsoHugeNumber = BigInt(2342432343233)
// ↪ 2342432343233n
const hugeString = BigInt("9007199254740991")
// ↪ 9007199254740991n
MDN Link to explore more - BigInt
The built-in functions in Math are not compatible with BigInts; for example, exponentiation of BigInts must be done with the
** operator instead of Math.pow
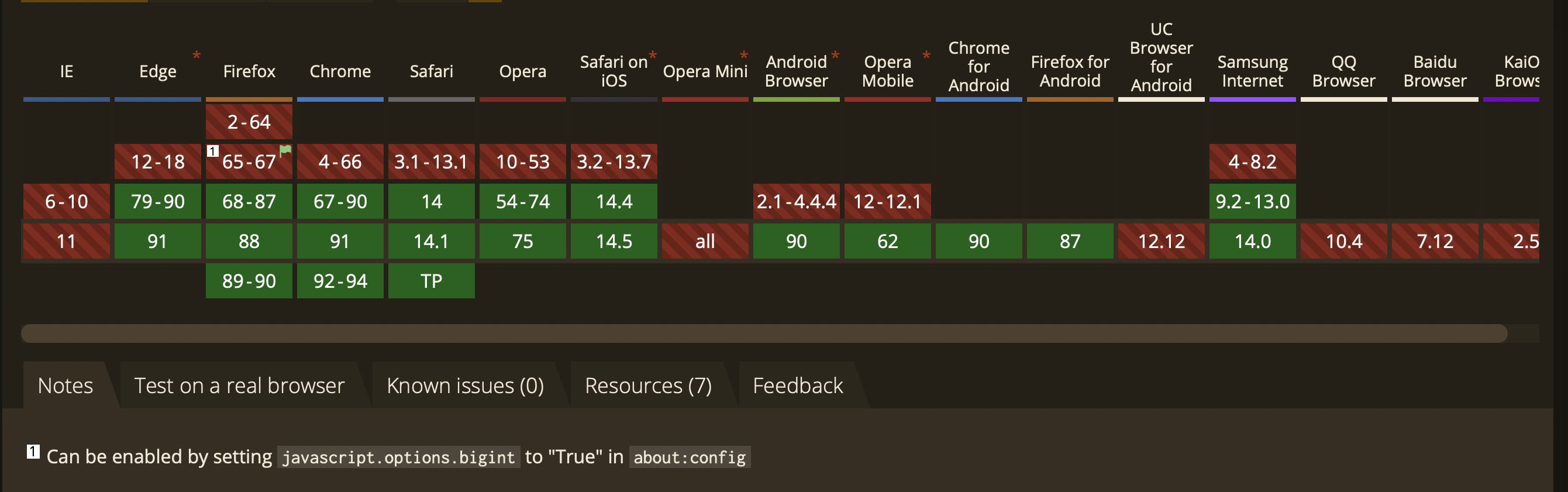
Browser Support

2. The nullish coalescing operator - ??
This is a logical operator that returns its right-hand side operand when its left-hand side is null or undefined
undefined ?? "string"
/* ↪ "string" */
null ?? "string"
// ↪ "string"
false ?? "string"
// ↪ false
NaN ?? "string"
// ↪ NaN
MDN Link to explore more - Nullish coalescing operator - ??
If you want to get the right-hand side operand value for any falsy(null/undefined/false/NaN) left-hand side operand then use the
||operator instead.
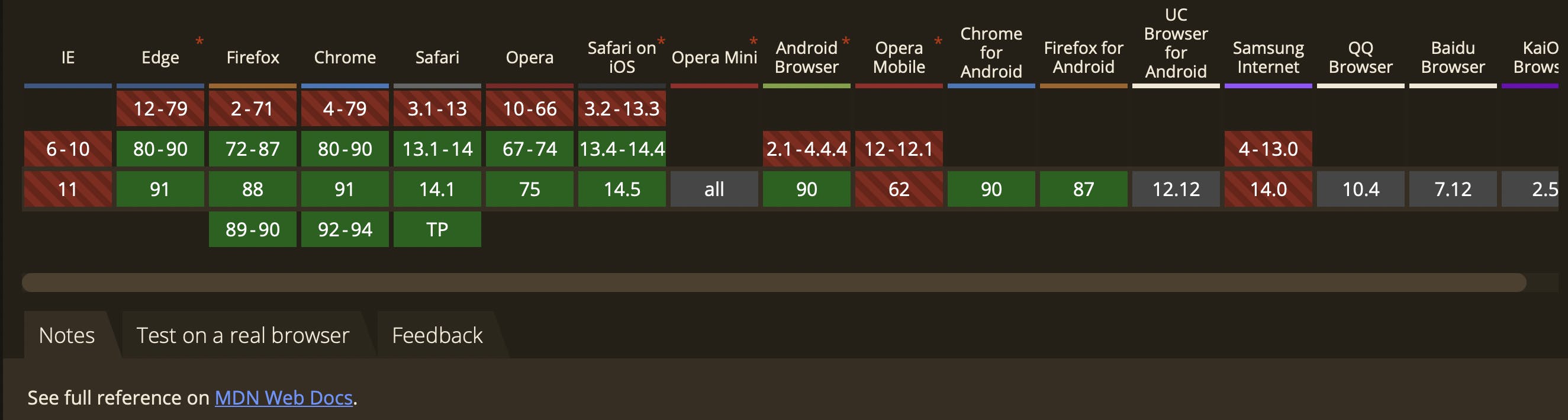
Browser Support

3. globalThis object
As the name suggests, it is the ultimate reference of the global object(A global object is an object that always exists in the global scope) for all kinds of environments.
- Without
globalThis- to find out if setTimeout is supported
var getGlobal = function () {
if (typeof self !== 'undefined') { return self; }
if (typeof window !== 'undefined') { return window; }
if (typeof global !== 'undefined') { return global; }
throw new Error('unable to locate global object');
};
var globals = getGlobal();
if (typeof globals.setTimeout !== 'function') {
// no setTimeout in this environment!
}
- With
globalThis- to find out if setTimeout is supported
if (typeof globalThis.setTimeout !== 'function') {
// no setTimeout in this environment!
}
MDN Link to explore more - globalThis
Environments
| Environment | globalObject |
| Web | window, self, frame |
| Web Workers | only self |
| Node js | global |
with
globalThiswe don't need to worry about the run time environment.
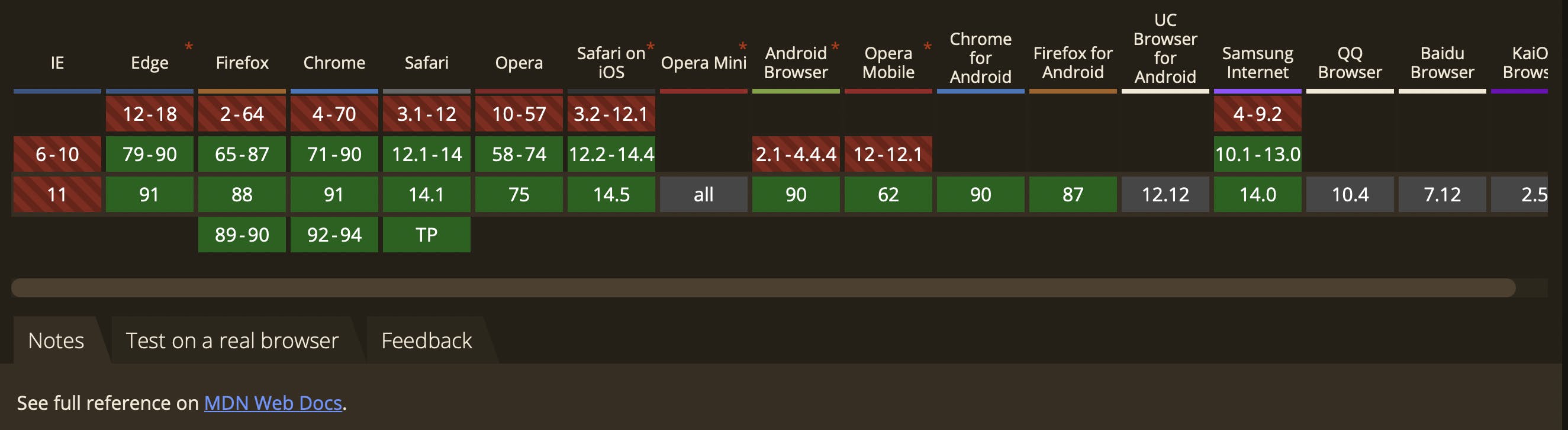
Browser Support

Hope you found this post helpful and that you learned some new features in Javascript!
Let me know what is your favourite feature from ECMA Script 2020 and why?
Special thanks for this awesome blog on How to Create Cover Images for Your Devblog Posts, it helped me to create the cover image of this blog.
#javascript #ECMAScript #Top3 #LearnNew
